- 1. Установите контактную форму 7
- 3. Установите поля формы
- Создать тег формы
- 4. Настройте электронные письма CF7
- 5. Отправить копию формы или подтверждение по электронной почте
- Раздел E-Mail (2)
- 6. Пересылка формы на страницу благодарности
- 7. CF7 стайлинг
- Настроить поля
- Настройте дизайн с помощью CSS
- Контактная форма 7 Просмотр полей формы в 2 столбцах
- 8. Ошибки и проблемы
- 9. Флажок для согласия отправителя
- Альтернативы CF7
Контактная форма 7, которую загружают более 5 миллионов раз, является одним из самых популярных и широко используемых плагинов WordPress для контактных форм. Он прост в использовании, имеет много полезных функций, является расширяемым, а также бесплатным.
Поскольку новичкам в WordPress сложно настроить CF7, я написал краткое руководство с примером.
В этом коротком руководстве я шаг за шагом объясню, как интегрировать на своем сайте простую и визуально привлекательную контактную форму с контактной формой 7.
Это руководство регулярно обновляется и в настоящее время относится к контактной форме 7, версия 5.0.
1. Установите контактную форму 7
Если вы еще не установили плагин, выберите «Плагины»> «Установить плагины» на панели управления WordPress. Там вы ищете контактную форму 7. Затем вы нажимаете кнопку «Установить», и плагин загружается и устанавливается.
В качестве альтернативы вы можете Контактная форма 7 также загрузите, загрузите через FTP на сервер и активируйте в панели управления WordPress.

После активации плагина, вы увидите новую форму ввода в левой части меню.
Здесь вы можете найти простую стандартную форму под контактными формами. Мы можем начать прямо сейчас.

Готовая стандартная форма
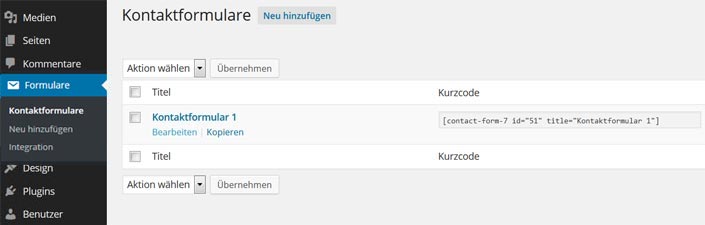
Чтобы форма также отображалась на вашем веб-сайте, вы можете вставить шорткод на соответствующую страницу или в статью блога.
[contact-form-7 id = "51" title = "Контактная форма 1"] ![[contact-form-7 id = 51 title = Контактная форма 1] Вставьте шорткод CF7 на страницу](/wp-content/uploads/2019/11/ru-nastrojka-formy-7-3.jpg) Вставьте шорткод CF7 на страницу
Вставьте шорткод CF7 на страницу
Для нашего примера я создал статическую страницу контактов, которая содержит только форму.
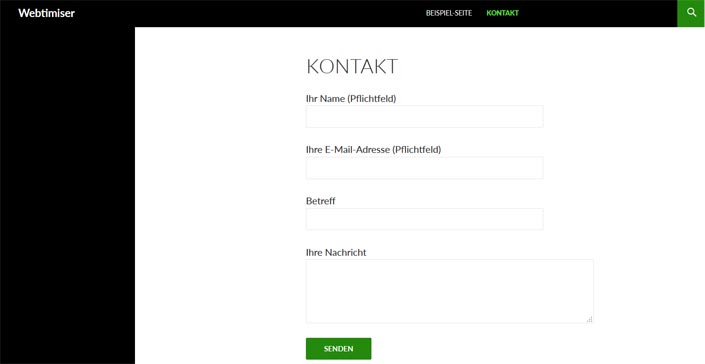
Вид веб-формы выглядит следующим образом:

Форма просмотра в браузере
3. Установите поля формы
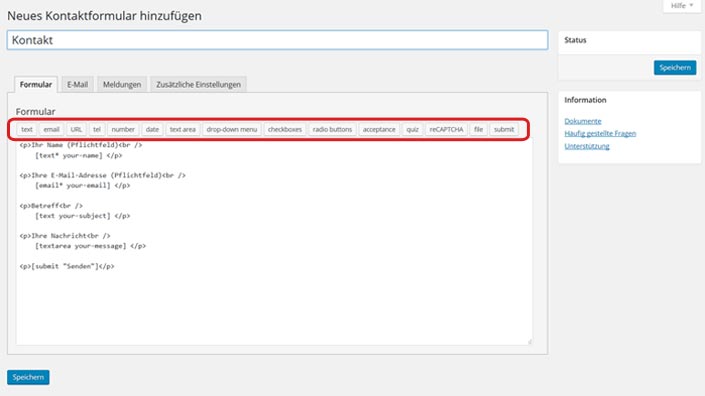
Чтобы добавить больше полей в контактную форму, просто нажмите на нужный элемент формы в верхней панели.

Вставить поля формы
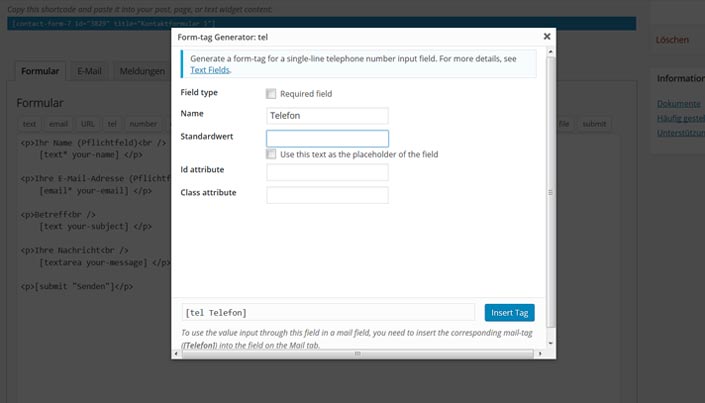
CF7 теперь открывает Генератор тегов форм во всплывающем окне. Здесь вы можете установить более подробную информацию о поле формы.

Подробная настройка элемента формы
Создать тег формы
В этом примере я выбираю номер телефона и могу затем выполнить дополнительные настройки в генераторе тегов:
- Обязательное поле : поле должно быть заполнено?
- Имя : Имя поля
- id / class : здесь вы можете ввести имена для CSS-идентификаторов или классов
- размер : длина поля
- maxlength : ограничение до определенного количества символов
- По умолчанию : отображается как значение по умолчанию в поле формы
- как подстановочный знак : отображать имя поля вместо поля внутри поля
Передача поля в форму
В предыдущей версии контактной формы 7 вы должны были вручную вставить сгенерированный элемент формы в форму.
В то же время просто нажмите Вставить тег во всплывающем окне, и поле будет добавлено в форму.
4. Настройте электронные письма CF7
После отправки контактной формы контактная форма 7 по умолчанию отправляет электронное письмо на адрес электронной почты, сохраненный в WordPress. Если вы хотите изменить их или добавить новые поля, вы можете сделать это в нижней части электронной почты.
Скопировать новое поле на электронную почту
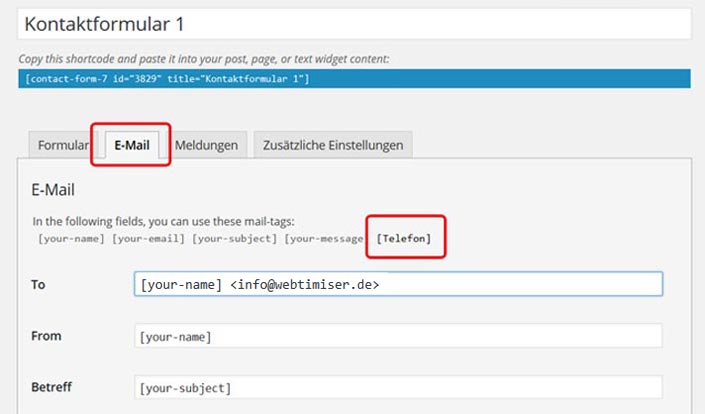
Чтобы получить значение нового поля, поэтому номер телефона, также по почте, вы нажимаете на вкладку E-Mail.
Здесь вы найдете все созданные элементы формы. Теперь они могут быть приняты, нажав на почту. 
В этом разделе контактной формы 7 вы указываете, какой контент содержится в электронном письме. И на какой почтовый адрес следует отправить форму.
По умолчанию CF7 вводит адрес электронной почты, хранящийся в WordPress. Если форму необходимо отправить на другой адрес, вы можете ввести ее здесь.
5. Отправить копию формы или подтверждение по электронной почте
В дополнение к полученному вами электронному письму вы также можете отправить электронное письмо отправителю формы.
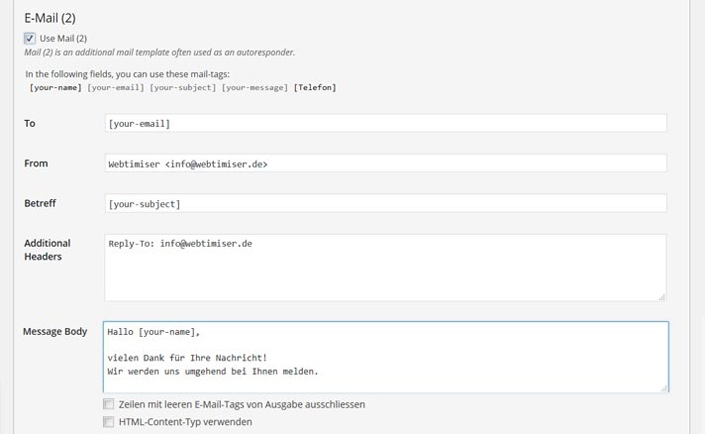
Раздел E-Mail (2)
Вы хотите отправить отправителю формы копию электронного письма? Затем просто поставьте галочку на Использовать электронную почту (2) .
Конечно, вы также можете отправить вместо формы скопировать свой собственный текст в качестве подтверждения. Вы можете просто ввести это в поле «Тело сообщения».

Настройки для рассылки
6. Пересылка формы на страницу благодарности
Вы хотите перенаправить на другую страницу после отправки формы?
Ранее вам нужно было добавить следующие фрагменты на вкладку « Дополнительные настройки »:
[on_sent_ok: "location = 'http: // your-page / спасибо /';"]
К сожалению, эта функция больше не поддерживается и больше не работает.
Хорошей альтернативой является плагин Контактная форма 7 - страница перенаправления успеха

Контактная форма 7 - страница успеха Перенаправляет для пересылки на страницу
После установки вы найдете в соответствующей форме новую вкладку Redirect Settings .

Здесь вы можете выбрать страницу пересылки
Здесь вы можете выбрать страницу пересылки. Это означает, что после отправки формы посетитель попадает на выбранную страницу.
7. CF7 стайлинг
Форма теперь должна работать нормально, но мне пока не нравится дизайн.
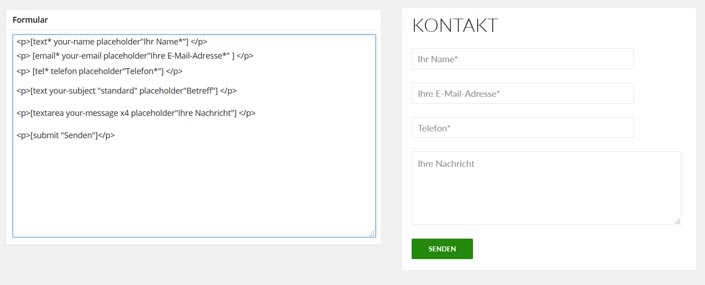
Настроить поля
Сначала я удаляю заголовок полей формы, а затем снова вставляю их в поле. Это легко сделать с помощью дополнительного заполнителя «имя поля» :
[email * заполнитель вашего адреса электронной почты "ваш адрес электронной почты *"]
Поскольку текстовая область «Ваше сообщение» слишком велика для меня, я ограничиваю просмотр четырьмя строками с добавлением x4 :
[textarea your-message x4 заполнитель "ваше сообщение"]
Контактная форма должна выглядеть примерно так:

Настройте дизайн с помощью CSS
Чтобы визуально оживить контактную форму, я изменил дизайн формы с помощью нескольких операторов CSS.
Контактная форма 7 позволяет назначить каждой форме свой собственный идентификатор. Это позволяет настроить каждую форму индивидуально. Это особенно важно при использовании нескольких форм с разным дизайном на их сайте.
Просто добавьте шорткод на Страница контактов (шаг 2) путем добавления html_id = "request"
[contact-form-7 id = "51" title = "Контактная форма 1" html_id = "request"]
Тогда вы можете оформить эту контактную форму с помощью CSS! Код CSS вы можете либо в вашем Ребенка тема вставить или плагин Простой пользовательский CSS использовать. Начиная с версии WordPress 4.7. CSS-операторы также могут быть введены в настройщик.
Область может быть найдена в:> Дизайн> Настройщик> Дополнительный CSS.
#inquiry {background: # 303F9F; отступы: 20px 15px 0 15px; пограничный радиус: 5px; тень от рамки: 0px 0px 10px 0px rgba (0, 0, 0, 0,4); } .form_half {ширина: 49,5%; плавать: слева; наценка справа: 1%; } .form_half_last {margin-right: 0; } # запрос ввода {ширина: 100%; } # запрос ввода [type = "submit"] {background: # FFA500; обивка: 20px; Размер шрифта: 18px; } # request input [type = "submit"]: hover {background: # 8BC34A; } # запрос ввода: focus {border: 1px solid # ffa500; фон: # FFF9C4; } # request div.wpcf7-response-output {background: #fff; набивка: 1,5em 1em; }
Контактная форма 7 Просмотр полей формы в 2 столбцах
Обычно отдельные поля в CF7 располагаются одно под другим. Но с небольшим количеством CSS вы можете изменить это быстро:
Оба поля, которые должны отображаться рядом, получают класс .form_half и теперь имеют ширину всего 49%.
<div class = "form_half"> Поле1 слева </ div> <div class = "form_half form_half_last"> Поле2 справа </ div>
Чтобы форма оптимально отображалась на мобильных телефонах, я все же адаптирую ее. Таким образом, поля снова отображаются между собой, а не в двух столбцах. Вы можете легко контролировать это через медиа-запрос.
[code] .form_half {ширина: 49,5%; плавать: слева; наценка справа: 1%; } .form_half_last {margin-right: 0px; } @media (max-width: 767px) {.form_half {width: 100%; }} ![[code]](/wp-content/uploads/2019/11/ru-nastrojka-formy-7-12.jpg) Снимок экрана: Форма с дополнениями для отображения полей в 2 столбца. Форма контакта, созданная с помощью формы 7 контакта, готова!
Снимок экрана: Форма с дополнениями для отображения полей в 2 столбца. Форма контакта, созданная с помощью формы 7 контакта, готова!

8. Ошибки и проблемы
Начиная с версии 4.4 CF7, многие пользователи получают информацию о неправильно настроенных формах. Если щелкнуть вкладку электронной почты в соответствующей форме, появится сообщение об ошибке:
Этот адрес электронной почты не принадлежит тому же домену, что и сайт. 
Ошибка легко может быть исправлена путем ввода почтового адреса сервера в поле From. Чтобы иметь возможность снова ответить на почту с помощью кнопки ответа в вашей почтовой программе, вам также необходимо заполнить поле «Дополнительные заголовки».
Ответить: [ваш адрес электронной почты]
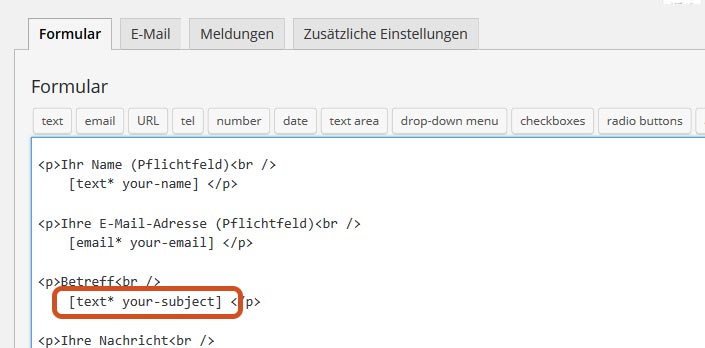
Другое возможное сообщение об ошибке для поля Тема:
Это поле может быть пустым в зависимости от ввода пользователя.
Это означает, что пользователь может отправить электронное письмо без заполненной темы. Чтобы это не классифицировалось как спам, вы должны либо сделать предмет обязательным для заполнения, либо указать свой предмет.

Ошибка может быть легко исправлена во вкладке формы, добавив звездочку (как обязательное поле):
[текст * твоя тема]
9. Флажок для согласия отправителя
Таким образом, контактная форма также новый Регламент защиты данных ДГСВО В любом случае следует сделать ссылку на защиту данных. Некоторые юристы также рекомендуют флажок согласия.
Это требует от пользователя согласия на обработку его информации перед отправкой формы.
Это именно то, что CF7 предлагает утверждение тега формы.
Например, поля выглядят так:
[согласие на принятие] Я прочитал и принял <a href="/datenschutz/"> Политику конфиденциальности </a>. Я согласен с тем, что информация о моей форме будет сохранена для связи со мной или для обработки моего запроса. [/ Приемка]
Последний, но не менее важный текст подсказки должен отображаться, если флажок не отмечен.
Вы можете установить это на вкладке Дополнительные настройки:
accept_as_validation: on
Затем отправитель получает сообщение об ошибке: «Вы должны принять условия перед отправкой сообщения».
Если у вас много форм, вы также можете использовать плагин Соответствие WP GDPR использовать для этого.
Альтернативы CF7
Я написал это руководство в 2015 году. В то время CF7 был практически единственным плагином, с которым вы могли работать. Тем временем, однако, я нашел лучшие плагины формы для многих случаев.
Для действительно простых форм я предпочитаю использовать WPForms , Плагин имеет конструктор форм, поэтому вы можете легко перетаскивать поля. Для начинающих операция намного проще и приятнее, чем CF7.
Для более сложной формы, я четко Кальдера формы , Он предлагает много замечательных функций, таких как условная логика и перенаправления, которые вы должны кропотливо модифицировать с CF7. Он также обеспечивает построитель форм и лучше для производительности страницы.
Дополнительные советы:
- Чтобы защитить себя от спам-писем, вы можете обезопасить контактную форму с помощью капчи. Лучший способ сделать это - использовать плагин, созданный для контактной формы 7 Действительно простая капча ,
- Также очень хороший плагин для защиты от спама Форма обратной связи 7 Honeypot , Лично я предпочитаю это, потому что это невидимо для пользователя.
- Для оптимизации производительности рекомендуется загружать файлы плагинов CF7, только если они необходимы. Как это работает, объясняется в статье Сделайте WordPress быстрее ,
- В статье показано, как анализировать коэффициент конверсии форм CF7 с помощью Google Analytics. Отслеживание конверсий с помощью контактной формы 7 ,
- Если вы пропустите специальные функции формы, вы найдете в посте 9 полезных расширений для контактной формы 7 несколько бесплатных аддонов.
Похожие
Поля SEOМетаданные - это информация, включенная в метатег на веб-странице. Поисковые системы используют метаданные для поиска релевантной информации для отображения в результатах поиска. Это включает в себя такие вещи, как заголовок страницы, мета-описание и ключевые слова. Поле для ввода метаданных можно найти в следующих местах: Домашняя страница : Настройка магазина ›Настройки магазина› Раздел поисковой Улучшение SEO: как настроить разнообразный профиль ссылок
... настройте себя на таких сайтах, как Yelp и Foursquare, и это должно помочь предоставить пользователям высококачественную информацию, упростить ее поиск в Интернете, а также предоставить соответствующую ссылку. Ищите новости : хотя некоторые фирмы могут думать, что они не делают ничего особенно интересного, всегда есть что-то, что будет кому-то интересно. Хотя вы могли бы создать опрос или собрать деньги на благотворительность, я бы провел исследование Адаптивный и адаптивный дизайн
Различия между отзывчивым и адаптивный дизайн подходы выдвигают на первый план важные опции для нас как дизайнеров сети и приложений. Выбор с пониманием может дать вам возможность планировать и выполнять свои проекты с лучшей целью, целью и результатами. С распространением и разнообразием мобильных устройств, как дизайнеров, мы должны обслуживать разнообразие размеров экрана. Это проблема, с которой Настройка инструментов для веб-мастеров на вашем сайте Duda
При первом запуске сайта важно подумать о том, как улучшить SEO, поэтому одним из первых действий, которые Как создать XML и HTML Sitemaps для вашего сайта WordPress
Большинство людей слышали, что им нужна карта сайта, поэтому Google понравится их сайт, но каков он и как вы собираетесь его создать? Файлы Sitemap рекомендуются для оптимизации поисковых систем, чтобы помочь Google (и другим поисковым системам) Google Positioning (SEO)
SEO - поисковая оптимизация. Это набор методов, которые направлены на оптимизацию вашего сайта для получения более качественных результатов в Google. Администратор или разработчик сайт должен использовать принципы SEO в его разработке, чтобы улучшить аспекты Мягкие ошибки 404 убивают ваш сайт SEO?
Возможно, у вас будет полностью функциональный веб-сайт, аккуратный контент и привлекательный макет, а не функция на первой странице SERP. Есть довольно ...
Настройка HTML тегов и ссылок
Основным фактором для многих клиентов Formsite является возможность мгновенно создать новую форму, которая содержит все необходимые детали. В конце концов, веб-формы по сути являются веб-страницами, и настройка файловой структуры может быть хлопотной и длительной, если вы не делаете это постоянно. Важной и мощной частью веб-страницы является область HTML-заголовка. Эта группа элементов HTML содержит множество критических ссылок и определений страницы. Как настроить локальный SEO для вашего сайта WordPress »WP Dev Shed
Оптимизация вашего сайта для ранжирования выше на основных страницах результатов поисковой системы - нелегкая задача. Хотя вы, возможно, знакомы с традиционными методами SEO и лучшими практиками, локальный SEO - это отдельная категория. В этом посте мы познакомим 3 креативных способа исправить ошибки "Soft 404" на вашем сайте
... формы или электронной почте. Убедитесь, что страница соответствует остальному внешнему виду вашего сайта, с полной навигацией и надлежащей маркировкой Ballard Designs «Custom 404s - отличный пример. Когда страница 404 запускается на их сайте, они используют возможность направлять посетителей на свои наиболее популярные товары на Pinterest, а также предоставляют номер телефона службы поддержки клиентов и адрес электронной
Комментарии
Как компания в Северной Каролине, Юте или Калифорнии собирается понимать разницу между Dundalk и Towson; Уитон и Роквилл; или Серебряная весна и Бетесда?Как компания в Северной Каролине, Юте или Калифорнии собирается понимать разницу между Dundalk и Towson; Уитон и Роквилл; или Серебряная весна и Бетесда? Просто - они не будут. Как SEO-компания в Мэриленде, Blue Corona знает все тонкости практически каждого города в Мэриленде (и если мы не знакомы с ним, вы, вероятно, не захотите претендовать на него). Рейтинг № 1 «Электрик в Дикерсоне, штат Мэриленд» - это здорово, если вы самый неприхотливый электрик в Мэриленде! Подумайте Какой действенный интеллект вы можете использовать в качестве стратегии или какой SEO Техника, которую вы можете реализовать, чтобы поместить эту страницу на карту?
Как компания в Северной Каролине, Юте или Калифорнии собирается понимать разницу между Dundalk и Towson; Уитон и Роквилл; или Серебряная весна и Бетесда? Просто - они не будут. Как SEO-компания в Мэриленде, Blue Corona знает все тонкости практически каждого города в Мэриленде (и если мы не знакомы с ним, вы, вероятно, не захотите претендовать на него). Рейтинг № 1 «Электрик в Дикерсоне, штат Мэриленд» - это здорово, если вы самый неприхотливый электрик в Мэриленде! Подумайте Правильно ли отредактирована статья, или она выглядит неаккуратной или поспешной?
Правильно ли отредактирована статья, или она выглядит неаккуратной или поспешной? 2. Уникальный контент С тоннами контента, доступного в Интернете, трудно создать что-то, что будет ценно и в то же время уникально. Но уникальность не всегда означает, что вы должны придумывать темы, которые вы изначально обнаружили (конечно, было бы здорово, если бы вы могли создать что-то подобное). Поскольку давайте признаем это, есть ответы почти на все наши вопросы, Это слишком рано, чтобы увидеть какую-то разницу или это сразу ударило тебя по голове?
Это слишком рано, чтобы увидеть какую-то разницу или это сразу ударило тебя по голове? Создал ли ваш недавний опыт это новое мышление, или это результат существующих стилей управления или просто призыв к пробуждению по порядку суда? » Джон: «Мы не всегда были настолько открыты для внесения подобных изменений, но в начале 2015 года произошел серьезный сдвиг в управлении, который послужил катализатором для такого типа мышления. Оглядываясь назад на прошлый год, мы определенно Есть проблемы с каноникализацией или угоном?
Есть проблемы с каноникализацией или угоном? На протяжении многих лет некоторые люди пытались угнать другие сайты используя гнусные приемы с веб-прокси. Google , Yahoo! Поиск , Например, знаете ли вы разницу между CTR или CTC или конверсиями и целями?
Например, знаете ли вы разницу между CTR или CTC или конверсиями и целями? В этом Глоссарии SEO мы объясняем некоторые общие термины SEO, которые вам необходимо знать, чтобы лучше понять маркетинг в поисковых системах. Ввиду постоянно растущей сложности и разнообразия веб-технологий и технологий SEO, мы будем расширять этот Глоссарий SEO, чтобы включить новые термины, чтобы сделать его ценным ресурсом для понимания основ SEO. Могу ли я увеличивать или увеличивать различные перспективы продукта, чтобы точно знать, нравится ли мне, например, структура поверхности продукта?
Могу ли я увеличивать или увеличивать различные перспективы продукта, чтобы точно знать, нравится ли мне, например, структура поверхности продукта? Несколько слов о слайдере . Да, ползунки могут быть модными - но они действительно необходимы? Что там представляет магазин? Если у вас уже есть ползунок, занимающий половину, часто весь экран, тогда отснятый материал и текст должны правильно отображаться. В противном случае у пользователя нет причин прокручивать дальше. Итак, как пользователи будут искать товары или услуги?
Итак, как пользователи будут искать товары или услуги? Различные инструменты, такие как Google Keyword Planner, могут быть использованы для получения статистики о различных поисковых терминах для фильтрации релевантности. Полный набор различных релевантных ключевых слов гарантирует, что вы будете найдены по широкому кругу поисковых запросов. Это также включает в себя так называемые "минус-слова", которые исключаются из-за ненужных поисков. Таким образом, отрицательные ключевые слова, Ваши просмотры страниц стагнируют, ошибочны или отсутствуют?
Ваши просмотры страниц стагнируют, ошибочны или отсутствуют? Мины были тоже, и я не мог понять, почему. Я публиковал 2-3 раза в неделю, делая по крайней мере одну булавку для каждого поста, а затем кричал с крыш о статьях в социальных сетях. Эта проблема? Это игра для поиска по ключевым словам. Решение? Надежная стратегия поиска по ключевым словам, которая поможет вам ранжироваться в поисковых системах (SERP), таких как Google. Это не магия, это стратегия, процедура и техника, и я собираюсь Или 2-звездочный рейтинг?
Или 2-звездочный рейтинг? Или 1-звездочный рейтинг? Кто знает. Может быть, они знают, что, выполнив это 10 раз, вы получите 10 баллов, и еще 10 баллов - это все, что им нужно для этой бесплатной игры в Google Play или какой-либо другой связанной с Google халявы или скидки. Я также попросил бы Google дать совет против денежных призов (и вы могли бы утверждать, что скидка является типом денежного приза - в конце концов, человек по сути экономит деньги на чем-то, и что сбережения можно Можете ли вы остаться без одного или другого?
Можете ли вы остаться без одного или другого? Нет, но мы должны знать, что контент вечен, инвестиции могут быть стратегическими. Краткое содержание оперы есть; быть более человечным и доставлять то, что вы ожидаете, почти автоматически, людей, как вы и я найду. Будьте актуальными и инновационными! 1 - SEO - поисковая система оптимизирована для применения всех методов, связанных с оптимизацией ключевых слов, путем поиска
Как компания в Северной Каролине, Юте или Калифорнии собирается понимать разницу между Dundalk и Towson; Уитон и Роквилл; или Серебряная весна и Бетесда?
Как компания в Северной Каролине, Юте или Калифорнии собирается понимать разницу между Dundalk и Towson; Уитон и Роквилл; или Серебряная весна и Бетесда?
Правильно ли отредактирована статья, или она выглядит неаккуратной или поспешной?
Это слишком рано, чтобы увидеть какую-то разницу или это сразу ударило тебя по голове?
Создал ли ваш недавний опыт это новое мышление, или это результат существующих стилей управления или просто призыв к пробуждению по порядку суда?
Есть проблемы с каноникализацией или угоном?
Например, знаете ли вы разницу между CTR или CTC или конверсиями и целями?
Могу ли я увеличивать или увеличивать различные перспективы продукта, чтобы точно знать, нравится ли мне, например, структура поверхности продукта?
Могу ли я увеличивать или увеличивать различные перспективы продукта, чтобы точно знать, нравится ли мне, например, структура поверхности продукта?
Да, ползунки могут быть модными - но они действительно необходимы?