- Так каков ответ?
- Как я могу сказать, какие браузеры используют мои сайты?
- Так как мне начать работать с HTML5?
- Почему разработчики должны быть восхищены семантической разметкой?
- Элемент <header>
- Элемент <footer>
- Элемент <nav>
- Элемент <menu>
- Элемент <article>
- Элемент <section>
- Элемент <aside>
- Так что же такое большое дело для SEO?
- И конечно ... Недостатки
- Резюме
Если вы не заметили, Интернет - это постоянно меняющаяся и изменчивая среда.
Новые идеи меняют способ просмотра веб-сайтов. Но как эти события влияют на то, как Google и другие популярные поисковые системы смотрят ваш сайт?
Много было написано о том, должны ли большинство разработчиков начать использовать HTML5 на сайтах своих клиентов. Некоторые, как и я, отвечают громким «да», в то время как другие, похоже, хотят подождать, пока W3C (Консорциум World Wide Web) объявит HTML5 официальным поддерживаемым веб-стандартом.
Так каков ответ?
К сожалению, нет ответа, и преимущества HTML5 варьируются от проекта к проекту. Например, если большая часть веб-трафика сайтов поступает из браузеров, таких как старые браузеры, такие как Internet Explorer 7/8, то это может быть не лучшим подходом. Однако, если большая часть трафика сайта - это технически подкованная аудитория, использующая современные браузеры, такие как Chrome, Safari и Firefox, вы должны использовать эти новые технологии, чтобы не только улучшить свои возможности просмотра, но и задать темп для других последователей.
Как я могу сказать, какие браузеры используют мои сайты?
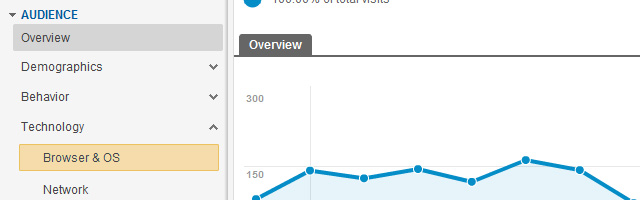
Google Analytics на помощь! К счастью, вы можете получить все необходимые данные из набора данных Аудитория> Технологии> Браузер и ОС в Analytics. Смотрите ниже скриншот области, на которую я ссылаюсь ниже:

Так как мне начать работать с HTML5?
Начать довольно просто.
Если вы уже знакомы с использованием HTML, то пришло время понять, почему семантическая разметка, предлагаемая HTML5, настолько привлекательна с точки зрения SEO.
Почему разработчики должны быть восхищены семантической разметкой?
Семантическая разметка лучше всего определяется как использование специальных тегов HTML, которые описывают, какой тип содержимого она содержит. В очень простых терминах: он предлагает вам очень чистый код - то, что все SEO и разработчики любят.
Чтобы проиллюстрировать преимущества, которые предлагает HTML5, рассмотрим, как элементы <h1> и <p> используются для различения отдельных видов текста на странице. Эти теги <h1> & <h2> имеют решающее значение для SEO на странице. Они находятся на вершине пищевой цепочки HTML-разметки и теоретически должны описывать текущую тему страниц.
HTML5 продвигает семантику на шаг вперед с новыми HTML-тегами для больших частей веб-сайтов. Посмотрите на некоторые из них ниже:
<header> </ header> <nav> </ nav> <menu> </ menu> <article> </ article> <section> </ section> <aside> </ aside> <footer> </ footer>
Скорее всего, вы можете догадаться, для чего некоторые из приведенных выше тегов следует использовать на веб-странице.
Если нет, вот очень краткая разбивка:
Элемент <header>
Элемент header используется для хранения элементов header любого блока связанного содержимого. Например, глобальный заголовок для веб-сайта, который содержит логотип сайта или навигацию, будет основным примером использования этого тега.
Элемент <footer>
Этот элемент используется так же, как и элемент заголовка, но для общих элементов нижнего колонтитула блока связанного содержимого. Примером этого могут быть служебные ссылки в нижнем колонтитуле сайта.
Элемент <nav>
Этот довольно простой, но он также может злоупотреблять. Это предназначено для определения основных областей навигации на странице, и в большинстве случаев это будут группы ссылок. Имейте в виду, что только то, что несколько ссылок могут находиться рядом друг с другом, не позволяет использовать элемент <nav> .
Элемент <menu>
Этот элемент похож на элемент <nav>, но более расслаблен. Этот элемент может использоваться для группировки ссылок, которые действуют как суб-навигация. Другим пользователем будут иконки социальных сетей, которые ссылаются на страницы социальных сетей сайта.
Элемент <article>
Этот элемент используется для автономных композиций веб-страницы. Например, список сообщений блога вашего сайта, каждый из которых будет содержать тег <article> . Это также может быть использовано для других типов контента. Просто имейте в виду его автономное использование.
Элемент <section>
Элемент <section> обычно используется неправильно. Большинство людей подумают об использовании тега section в качестве элемента уровня блока контейнера, который будет содержать часть сайта. Это неверно
Истинный способ использования элемента section - думать об этом с точки зрения группировки определенных частей контента. Внутри раздела у вас может быть несколько заголовков, чтобы еще больше сузить фокус раздела, и внутри определенного фрагмента содержимого может быть несколько разделов. Уф! Если вы смущены этим (я знаю, что изначально), то не волнуйтесь. Вы можете проверить эту статью Брюса Лоусона для более глубокого обзора элемента section: Прогноз элемента раздела HTML5 ,
Элемент <aside>
Это еще один часто используемый элемент. Большинство людей считают этот элемент контейнером боковой панели. Лучший способ понять, как использовать элемент <aside>, - это зарезервировать его для тангенциально связанного контента вне статьи. Один из способов использовать его - это когда у вас есть элемент боковой панели, который содержит рекламный блок над панелью блога. Блогролл косвенно связан со статьей блога, но рекламный блок не связан со статьей тангенциально. Поэтому использование тега <aside> для всей боковой панели не дает точного описания ее содержимого.
Так что же такое большое дело для SEO?
Это не только легко для нас понять, но и намного проще для робота Google сканировать и индексировать из-за его чистой разметки. Традиционные методы определения контейнеров верхнего и нижнего колонтитулов состояли из тегов <div> с уникальными идентификаторами, предназначенными для них с помощью CSS для стилизации. Хотя это эффективный способ сделать что-то, все гораздо сложнее, чем использование специальных тегов для каждой области контента.
Посмотрите на приведенный ниже пример того, сколько текущих веб-сайтов используют теги <div> для создания основного двухколоночного макета с верхним и нижним колонтитулами:
<div id = ”header”> <ul id = ”nav”> </ ul> <! - End #nav -> </ div> <! - End #header -> <div id = »content ”> <Div id =" blogpost "> <h1> Это мой блог </ h1> <p> Это мой первый абзац. </ P> </ div> <! - End #blogpost -> </ div> <! - End #content -> <div id = ”sidebar”> <div id = "blogroll"> <p> Мой контент в блогролле. </ p> </ div> <! - End #blogroll -> </ div> <! - End #sidebar -> <div id = ”footer”> <p> Содержимое моего нижнего колонтитула. </ p> </ div> <! - End #footer ->
И ниже тот же макет с использованием разметки HTML5:
<header> <nav> </ nav> </ header> <div id = ”content”> <article id = "blogpost"> <section> <h1> Это мой блог </ h1> <p> Это мой первый абзац. </ p> </ section> </ article> <! - End #blogpost -> </ div> <! - End #content -> <div id = »sidebar»> <боковой идентификатор = "blogroll"> <p> Содержимое моего блогролла. </ p> </ aside> <! - End #blogroll -> </ div> <! - End #sidebar -> <footer> <p> Содержимое моего нижнего колонтитула. </ P> </ footer>
Хотя разметка может показаться не короче, она определенно более семантическая. Элементы <div> в первом примере не имеют семантического значения вне их заданных атрибутов ID. Принимая во внимание, что во втором примере используются новые элементы HTML5 с семантической разметкой, чтобы лучше описать содержание и общий макет страницы. Это будет очень легко понять боту Google или программе чтения с экрана из-за его логической разметки.
И конечно ... Недостатки
К сожалению, из-за отсутствия стандартизации между браузерами в настоящее время эти теги можно интерпретировать по-разному или полностью игнорировать все вместе. Это чаще всего происходит в старых версиях Internet Explorer. К счастью, есть методы, чтобы «обучить» браузер тому, что представляют собой эти новые теги, чтобы соответствующим образом оформить их с помощью CSS. Просто вставьте этот скрипт в раздел <head> вашей разметки, чтобы разрешить использование новых тегов для старых браузеров:
<! - [if IE]> <script src = "http://html5shiv.googlecode.com/svn/trunk/html5.js"> </ script> <! [endif] ->
** Код предоставлен Реми Шарпом HTML5 Shiv Project
Не вдаваясь в технические подробности, при запуске вышеупомянутого скрипта jQuery создаются новые элементы внутри объектной модели документов (DOM) Internet Explorer, чтобы он понимал новую разметку. Суть в том, что это работает, и это все, что имеет значение для большинства людей. Единственное недовольство, которое некоторые люди испытывают в отношении вышеуказанного патча, это то, что он зависит от JavaScript. Тем не менее, процент пользователей, которые просматривают с отключенным JavaScript, снижается в течение нескольких лет и составляет очень небольшую часть от общего числа пользователей в Интернете.
Короче говоря, невозможно удовлетворить любую среду в Интернете. Поэтому, в зависимости от вашей аудитории, может быть, пора прекратить обслуживать людей, которые продолжают использовать устаревшие технологии, такие как IE6, и начать вознаграждать пользователей, которые идут в ногу со временем: D.
Резюме
Будучи сторонниками оптимизации, чистого кода и передовых веб-сайтов, мы предлагаем по возможности использовать разметку HTML5.
Зачем? Чтобы не отставать от кривой и начать внедрять рано, чтобы в полной мере воспользоваться новой горячей технологией, которую мы можем усовершенствовать задолго до того, как она станет стандартом.
Понятно, что люди могут устать от использования этих новых технологий из-за страха, что их браузерная среда пользователей не будет хорошо с ними играть. Тем не менее, существует множество инструментов, которые помогут приручить различные способы, которыми старые браузеры могут использовать элементы HTML5.
Похожие
Поля SEOМетаданные - это информация, включенная в метатег на веб-странице. Поисковые системы используют метаданные для поиска релевантной информации для отображения в результатах поиска. Это включает в себя такие вещи, как заголовок страницы, мета-описание и ключевые слова. Поле для ввода метаданных можно найти в следующих местах: Домашняя страница : Настройка магазина ›Настройки магазина› Раздел поисковой Сан-Диего SEO
... как графика, меню и контент, заставят целевую аудиторию возвращаться снова и снова. # 1 В более чем 50 крупных городах мы являемся вашими SEO-экспертами в Сан-Диего! Больше, чем просто SEO, мы предлагаем предприятиям в Сан-Диего подход SEM (Search Engine Marketing). Веб-маркетинг в Сан-Диего Определение SEO
SEO Лондон |
... lt="com/seo-company-london"> Растущее использование Google функций защиты от спама означает, что оптимизация сайтов для Google стала намного сложнее, и теперь это не просто случай открытия исходных файлов ваших сайтов в блокноте, добавления некоторых ключевых слов в различные теги HTML, загрузки файлов и ожидания результаты, достижения. На самом деле, по нашему мнению, и я уверен, что другие с нами согласятся, этот тип оптимизации, обычно называемый оптимизацией на странице, будет Как измерить рентабельность SEO
Измерение производительности и успеха вашего SEO кампании являются важной частью определения того, используются ли ваши ресурсы эффективно. Многие маркетологи не понимают, что есть способ отследить успех SEO измеримым образом. Читайте дальше, чтобы узнать, как измерить рентабельность инвестиций в SEO и как это может помочь вашему бизнесу. Что такое SEO?
Для того, чтобы зарабатывать деньги в Интернете, вам нужен трафик на ваш сайт. Чтобы увеличить трафик на ваш сайт или блог, вам нужно занять место на первой странице Google и других поисковых систем, таких как Bing & Yahoo. Мы будем говорить о Google, поскольку он владеет 66% всего поискового трафика и большей частью мобильного поискового Как улучшить SEO в Joomla 3.0?
... как места на странице, на которые можно нажать. Вы должны убедиться, что ваше главное ключевое слово появляется, по крайней мере, в теге заголовка каждой страницы. 2.- Не используйте слишком много ключевых слов на странице: необходимо использовать некоторые ключевые слова в текстах, но это не должно быть преувеличено. Есть много инструментов подсказки ключевых слов, которые могут вам понравиться Инструмент Google Adwords Как улучшить ваши SEO страницы
... тактика способна исправить (1) осиротевшие страницы и (2) установить назначение страниц в стратегический порядок клевывания. SEO Что такое SMM и Smo?
... lt="Если вы уже знаете, что такое SEO и SEM, и как они помогают улучшить позиционирование в Интернете и теперь вы задаетесь вопросом, что такое позиционирование SMM и SMO , вот основные характеристики этих методов позиционирования"> которые появляются с развитием веб 2.0, таких как различные социальные сети, блоги, форумы и т. д. Таким образом, позиционирование SMM и SMO происходит от аббревиатуры на английском языке Social Media Marketing (Маркетинг в социальных сетях) SEO Analyzer - Интернет SEO Checker
Введите URL Website Reviewer - невероятно полезный инструмент для тех, кто занимается SEO и веб-дизайном. Этот конкретный инструмент предоставит вам быстрый обзор веб-сайтов и SEO-аудит созданных вами веб-сайтов, так что вы сможете определить, нужно ли и где вносить какие-либо изменения, чтобы вы могли сделать его максимально эффективным, когда речь заходит о привлечении посетителей. и держать Почему журналисты должны определенно иметь дело с основами SEO и как это работает
Мартин Керстинг, автор электронной книги "SEO за 3 х 30 минут" (фото: автор) Приглашенный автор Мартин Керстинг - опытный эксперт по SEO и веб-дизайнер. В настоящее время он работает веб-дизайнером и SEO в Medienfabrik Gütersloh GmbH / Bertelsmann
Комментарии
Однако так ли это, что мы все должны просто забыть все, что мы знаем о цифровом маркетинге и SEO, и начать заново изобретать себя с точки зрения «голосового поиска»?Однако так ли это, что мы все должны просто забыть все, что мы знаем о цифровом маркетинге и SEO, и начать заново изобретать себя с точки зрения «голосового поиска»? На данный момент, действительно ли необходима «оптимизация голосового поиска», как предлагает большинство отраслевых статей? Есть личный помощник по поисковой оптимизации ( PASO ) будущее SEO или будущее поиска изменится? Как маркетолог контента, и Что такое SEO и как оно может мне помочь?
Что такое SEO и как оно может мне помочь? SEO расшифровывается как поисковая оптимизация. Если вы вовлечены в SEO, вы пытаетесь повысить рейтинг страницы результатов поиска в поисковой системе с целью увеличения неоплачиваемого трафика на страницу. Какие популярные методы SEO? Популярными и важными методами SEO являются аудит сайта, обновление страниц для релевантности, исследование ключевых слов, SEO на странице и создание ссылок. Что может Что такое SEO в белой шляпе, о котором все говорят?
Что такое SEO в белой шляпе, о котором все говорят? Джон Уэйн входит в «Салун», красный платок привязан к шее и белой шляпе. Он подходит к бару и просит виски, поворачивает голову и смотрит на комнату. Дверь открывается и входит Юл Бриннер, свернутая рубашка и черная шляпа ... Конечно, если вы видели странный вестерн, эта сцена будет знакома. Живое представление добра (белая шляпа) и зла (черная шляпа). Метафора идет рука об руку, метафора взята из компьютерных хакеров. Так что же такое локальный SEO?
Так что же такое локальный SEO? Это процесс оптимизации веб-сайта вашего бизнеса для онлайн-поиска в вашем регионе. Допустим, вы запускаете пиццерию в своем районе и хотите улучшить свой локальный поиск. Для этого потребуется добавить контент, относящийся к вашей области обслуживания, включая радиус доставки, карты для вашего бизнеса или онлайн-формы заказа. Хорошая локальная поисковая оптимизация включает в себя контент блогов, сайты, посвященные отдельным районам города, сайты социальных сетей, Несмотря на это, Нил считает, что «хотя в моем отце нет ни одной тонны, которая бы не сосала», он всегда говорил, что совпадений не было, так что « Может быть, мы встретились по причине?
Несмотря на это, Нил считает, что «хотя в моем отце нет ни одной тонны, которая бы не сосала», он всегда говорил, что совпадений не было, так что « Может быть, мы встретились по причине? Может быть, из этого получилось что-то хорошее? - Ничего, о чем я могу подумать, - произносит Эмма, скрывая новости Генри, и возвращает подарок в виде брелка, который она носила как ожерелье. Замечательная работа Дженнифер Моррисон. Так почему же профессионалы SEO так заботятся о ключевых словах?
Так почему же профессионалы SEO так заботятся о ключевых словах? Почему мы так стараемся оптимизировать под конкретные ключевые слова, когда это совсем не то, что ищут люди? Большая часть того, что ищут люди, - это то, что называют «сущностью». Определите сущность в 5 словах или меньше Вот наше определение из 5 слов для сущности: «Конкретный человек, место или концепция» Сущность - это узко определенный человек, Так было уже много лет, так почему же мы сейчас сосредоточены на SSL?
Так было уже много лет, так почему же мы сейчас сосредоточены на SSL? Исторически SSL-сертификаты использовались теми, кто принимал платежи через свой веб-сайт (интернет-магазины и веб-сайты электронной торговли), для защиты данных своих пользователей и финансовых транзакций. Хотя это по-прежнему актуально и настоятельно рекомендуется для новозеландских компаний, имеющих веб-сайты электронной коммерции, теперь есть еще один аспект, который необходимо учитывать: знаете ли вы, Каждый год у потенциальных клиентов будет больше вариантов выбора партнеров для своих услуг по финансовому планированию, так как же убедиться, что ваша фирма находится на их радаре?
Каждый год у потенциальных клиентов будет больше вариантов выбора партнеров для своих услуг по финансовому планированию, так как же убедиться, что ваша фирма находится на их радаре? Первый и самый важный шаг к преобразование потенциальных клиентов просто появляется в результатах поиска в Интернете. Это позволяет потенциальным клиентам легко найти вашу фирму среди множества других Так что же не так?
Так что же не так? Они упускают что-то, что может помочь им занять первое место в результатах поиска или они просто сосредоточены на неправильных ключевых словах? Ответ довольно прост; Если конкуренция не оценена должным образом, вы прекратите свою SEO-кампанию и потратите впустую свои ценные ресурсы, пытаясь достичь неправильных целей . Сосредоточиться на правильных целях Либо вы являетесь веб-мастером, либо профессионалом в Теперь, когда мы рассмотрели альтернативы SEO, что нового в 2018 году в том, что касается реального SEO?
Теперь, когда мы рассмотрели альтернативы SEO, что нового в 2018 году в том, что касается реального SEO? Вот несколько важных факторов для рассмотрения: META Описание и названия Хотя они по-прежнему актуальны, они в основном предназначены для того, чтобы побудить пользователя щелкнуть список результатов поиска, а НЕ в качестве сигнала ранжирования. Это означает, что вставка ключевого слова в теги 100 раз не повлияет на ваш рейтинг и не поможет заставить Так почему же мы используем Yoast SEO?
Так почему же мы используем Yoast SEO? Прежде всего, по той простой причине, что этот инструмент невероятно практичен и прост в использовании. В настоящее время это лучший SEO плагин для WordPress. Это также отражается в том факте, что Yoast SEO является лидером рынка с более чем пятью миллионами установок по всему миру. Это гарантирует регулярные обновления и обновления. 4 шага к идеально оптимизированному сообщению в блоге Давайте шаг за шагом рассмотрим, как оптимизировать
Так каков ответ?
Как я могу сказать, какие браузеры используют мои сайты?
Так как мне начать работать с HTML5?
Почему разработчики должны быть восхищены семантической разметкой?
Но как эти события влияют на то, как Google и другие популярные поисковые системы смотрят ваш сайт?
Так каков ответ?
Как я могу сказать, какие браузеры используют мои сайты?
Почему разработчики должны быть восхищены семантической разметкой?
Так что же такое большое дело для SEO?
Что такое SEO?